- Build LaTeX (including BibTeX) to PDF automatically on save.
- View PDF on-the-fly (in VS Code or browser).
- Direct and reverse SyncTeX. Click to jump between location in .tex source and PDF and vice versa.
- Intellisense, including completions for bibliography keys (\cite{}) and labels (\ref{}).
- Syntax highlighting (colorized code) for .tex / .bib files and more.
- LaTeX log parser, with errors and warnings in LaTeX build automatically reported in VS Code.
- Real-time linting of LaTeX with ChkTeX to pick up common LaTeX issues as you type.
- Code Actions (automatic fixes) are offered for many issues found by ChkTeX.
え、これもしかしてTeXstudioいらなくない?
ということでLaTeX Workshopをインストールして使ってみます。
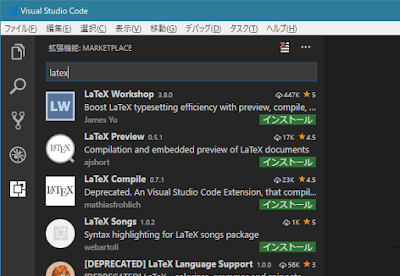
インストールはMarketplaceから行います。

Visual Studio Codeの左端の四角い「拡張機能」のアイコンをクリックして、検索ボックスに "latex" と入力してみます。

一番上に表示されているので、「インストール」のボタンをクリックします。どうやらそれだけでインストールは終わるようです。
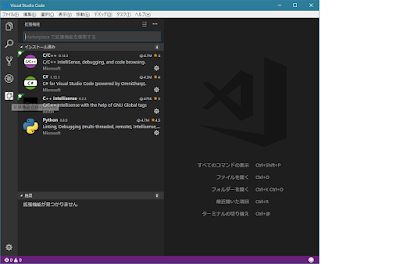
起動し直さないといけないようなので、Visual Studio Codeを起動し直してtexファイルを読み込みます。

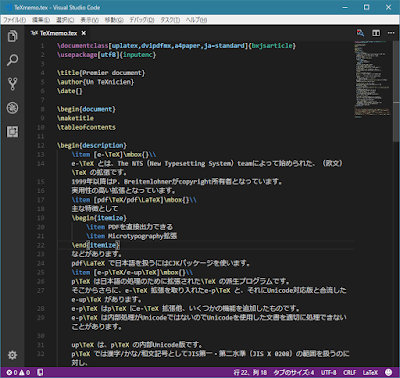
編集画面はこんな感じ。ちゃんと文字コードもUTF-8になってますし、キーワードが色分けされて読みやすくなっています。

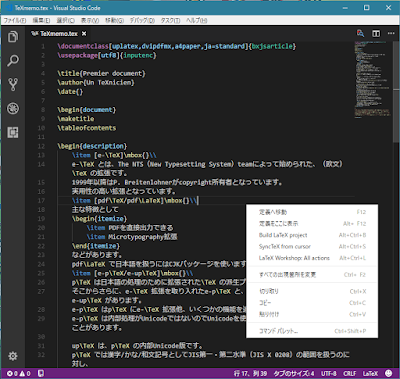
画面上で右クリックすると、タスクのメニューが出てきます。
ここで "Build LaTeX project" をクリックすると…一番下のステータスバーにエラーが表示されました。
もともとこのソースはupLaTeXでコンパイルすることを前提としているので、その設定が必要のようです。
調べてみると、TeX WikiのLaTeX Workshopのページに設定の項目がありました。
- まずワークスペースフォルダを追加します。
「ようこそ」タブの「開始」のところにある「ワークスペースフォルダーを追加...」をクリックします。そこで出てきたダイアログで、TeXファイルがあるディレクトリを選択して追加します。
左側のエクスプローラーペインにワークスペースが追加され、フォルダの中身のファイルが表示されます。 - CTRL+ ',' を入力するとVisual Studio Codeの設定ファイルが開かれます。この設定リストの下の方に "LaTeX Workshop configuration" という項目があるのでそれを展開します。そこには "latex-workshop.latex.recipes" と "latex-workshop.latex.tools" という項目があります。
- 右側には「既定の設定を上書きするには…」というペインがあり、ここに上書きする設定内容を記述します。
"recipes" と"tools" をコピーして適宜自分の使用するものに書き換えればOKです。
// LaTeX WorkshopでupLaTeXを使用するための設定 "latex-workshop.latex.tools": [ { "name": "latexmk", "command": "latexmk", "args": [ "-e", "$latex=q/uplatex %O --shell-escape -kanji=utf8 -no-guess-input-enc -synctex=1 -interaction=nonstopmode -file-line-error %S/", "-e", "$bibtex=q/upbibtex %O %B/", "-e", "$biber=q/biber %O --bblencoding=utf8 -u -U --output_safechars %B/", "-e", "$makeindex=q/upmendex %O -o %D %S/", "-e", "$dvipdf=q/dvipdfmx %O -o %D %S/", "-norc", "-pdfdvi", "%DOC%" ] } ], // Enable linting with ChkTeX. "latex-workshop.chktex.enabled": false,これで、 "Build LaTeX project" をクリックするとPDFファイルまで自動で生成してくれるようになるはずです。上のタブにある●印をクリックすると保存するかどうか訊いてくるので保存して閉じます。 - 左のエクスプローラーペインからTeXファイルを開きます。
右クリックしてメニューを出し、 "Build LaTeX project" をクリックするとステータスバーに "LaTeX toolchain succeeded." と表示され、コンパイルが正常に終了したことがわかります。 - 生成されたPDFを閲覧するには、右クリックメニューにある "LaTeX Workshop: All actions" から "View PDF file in web page" もしくは "View PDF file in new tab" をクリックします。するとweb pageの場合はブラウザで、new tabの場合にはとなりに新規ペインができてPDFが表示されます。
このPDFはSyncTeXでソースと同期しているので、PDF上で CTRL+左クリック で対応するソースの位置にカーソルが移動します。またソース側では右クリックして "SyncTeX from cursor" をクリックすると対応するPDFの位置に飛びます。 - キーボードショートカットは次のとおりです。
- Build LaTeX project: CTRL+ALT+B
- View PDF file in new tab: CTRL+ALT+T
- View PDF file in web page: CTRL+ALT+V
- SyncTeX from cursor: CTRL+ALT+S
それからこのLaTeX WorkshopではChkTeXによってリアルタイムにlint (ソースコードのチェック)をしてくれるようです。ただ、ChkTeXは当然ながら日本語を理解しません。
chktex は日本語を理解しないので、 nkf -e | kakasi -ieuc -Ha -Ka -Ja -Ea -ka かなにかを通して渡してやるといいです
だそうです。


0 件のコメント:
コメントを投稿